
2023/02/08

こんにちは。デザイナーの堀です。
この記事では、私が担当した「piglyph(ピグリフ)」というサービスのUX/UIデザインについて紹介させていただきます。
リコーには、新しい事業の立ち上げを支援する取り組みがあり、piglyphはその取り組みの中で生まれた、これまでにない新しいサービスです。
リモートでの会議やワークショップが普及してきましたが、実はまだまだ課題があります。例えば、会議の進行者も参加者も発話と書き込みを並行するには慣れやスキルが必要です。また、感情や物などはイラストだと伝わりやすいのに、さっと絵が描けずに断念する、なんてこともあるのではないでしょうか。
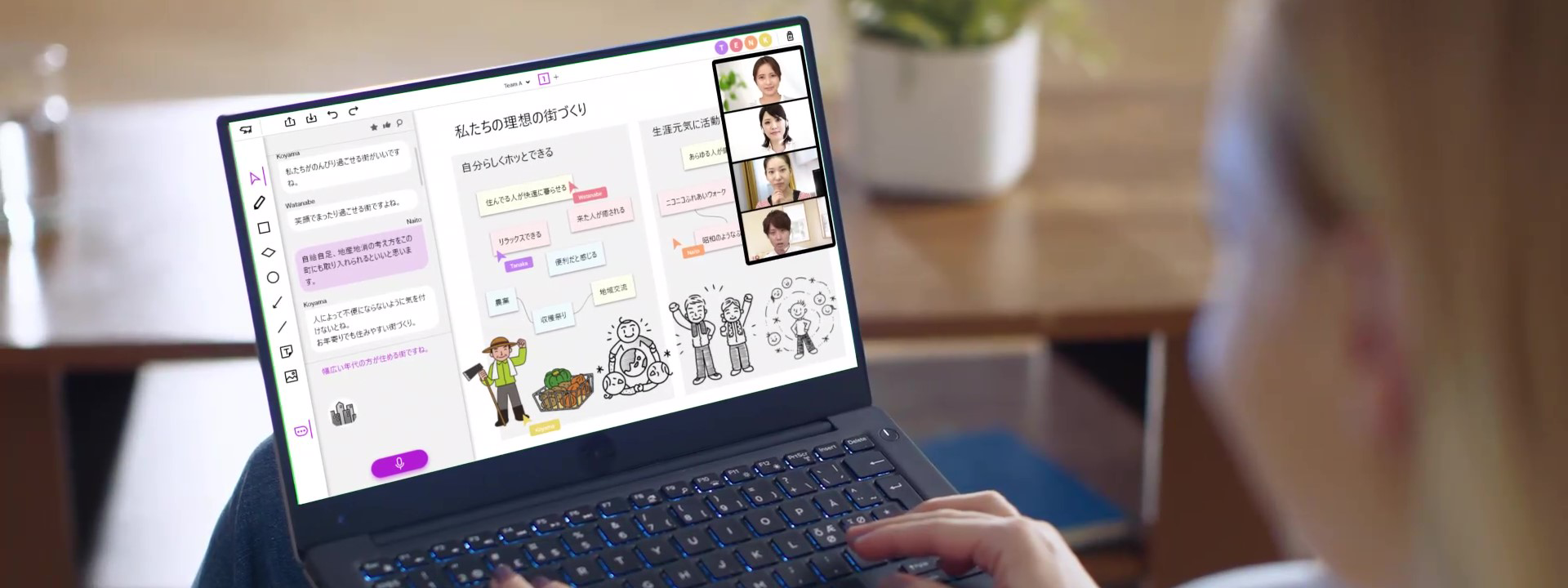
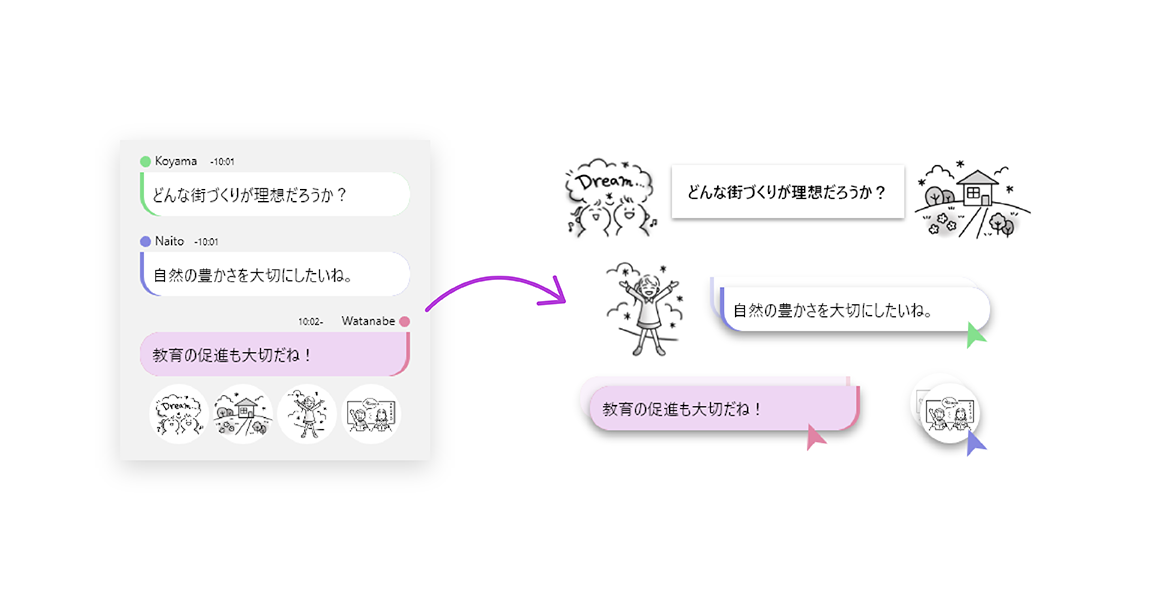
piglyphは、発話の音声や入力した文字をリアルタイムでイラスト化し、画面上に提案します。ユーザーは、その中から求めるイメージに最も合ったイラストを選び、自由に配置・共有・編集できます。絵や図などの視覚化を簡単にして、意思疎通しやすく会話が活発になることを目指したサービスです。
一見、シンプルな機能ですが、これまで世の中にはなかったサービスなので、ユーザーにとっては新しい操作体験になります。それを踏まえてデザインに取り組みました。
はじめてでもマニュアルいらずの自然な操作を目指して
会話の流れを途切れさせず、活発にできるよう、操作体験をいかに自然で迷わないものにするかを考えました。
文字化した発話それぞれの真下にイラストを出すことで、発話とイラストの紐づけが瞬時にでき、文字もイラストもドラッグ&ドロップでボード(発話テキストやイラストを自由に配置できるエリア)に移せます。
また、1つの発話に対して出てくるイラストの数は最大で8個。少なすぎず多すぎず、イラストを速く選べてスムーズな会話もできる、そんなバランスを吟味しました。イラストで視覚化を助けつつ、直感的に素早く操作できるデザインで、会話そのものを大切にする工夫を凝らしています。

感情を表す顔文字や「いいね」などのサインは、画面の右側のアイコンをクリックすると一覧と選択ができます。グラフィックレコードなど、イラストをつかう会議をたくさん観察して、会議でよく使うイラストは何かを明確にしました。よく使うイラストだからこそ、わざわざ発話し直したり検索したりせずに済むようにしています。
デザインを考えるときは一度、ユーザーがやりたいことをできるだけ細かくマップなどでまとめ、やりたいことそれぞれに対して必要なUIを一つずつ明確にします。やりたいことを実現する操作が、全て、UIとして流れでつながり、迷いなく自然に使えるようにするためです。
期待感を高め、期待を裏切らないデザイン
ポイントは2つあります。
・カラーシステムは、フレッシュさと落ち着きもあるカラーを採用。
・イラストや図の楽しいイメージに偏り過ぎない、ビジネスや教育用途を踏まえたシンプルで信頼感のあるデザイン。
初めてのユーザーでも信頼でき期待感も高めてもらえるようなデザインを考えました。採用した色は、見た目がフレッシュなだけでなく、画面内にイラストが増えていっても、操作するUIがどこなのか、ぱっと見で分かる色として機能することも考えた色です。
また、ビジネスマンや教育に携わるユーザーを想定し、画面内の要素ができるだけ少ないスッキリした印象のデザインを心がけました。
デザイナーとして携わったものは、画面UIだけではありません。ロゴや説明動画、Webサイトのディレクションまで様々です。ユーザーが体験する媒体を一貫してデザインしています。

ユーザーと一緒に創っていく
piglyphを使用いただいたユーザーからは、「面白い!」「楽しい!」といった反響をいただいています。また、piglyphを何度も使っているユーザーのなかには、会話進行だけでなくイラストを駆使してボードをとても綺麗にまとめる方もいて、驚くこともあります。
piglyphは、速く何度もユーザーに触ってもらうことを大事にし、現在もバージョンアップを重ねています。ユーザーに実際に操作してもらうことで、よく使われるもの/あまり使われないもが明確になっていきます。もっとメリハリのあるシンプルで使いやすいUIへとアップデートできる気がしています。
また、ユーザーに操作してもらうことで初めて気づくこともあり、そこから新しいアイデアが生まれます。そんなアイデアが実はたくさんあり、これからどんどん盛り込んでアップデートしていく予定です。


経験者採用でリコーに入社。
複合機やクラウドサービスをはじめ、新規事業サービスなど、多岐にわたる分野で、UX/UIデザインに携わる。